6章pp.218~7章Firebaseまで進める。
6.グラフ画面の実装
6.1.棒グラフ画面
6.1.1. 棒グラフ画面を作る
6.1.2. 画面推移
P223 おそらく誤字
HealthCheckViewControllerファイル?
→ViewControllerファイルだと思う(正誤表見つからない。)
以下の図のように「県別状況ボタン」を押して新しい画面に遷移した。
なので、おそらく成功。
戻るボタンのアイコン(64px,PNG画像)をダウンロード
https://tinyurl.com/y5oat7h8
6.1.3.dismiss
6.1.4.segmentedControl,switch文
6.1.5.UISearchBar
6.1.6.UIView
6.1.7.WebAPI
https://covid19-japan-web-api.now.sh/api/v1/prefecturesから各都道府県情報を得る
6.1.8.シングルトン
起動している間はデータを使いまわす、通信コストを減らす方法
p.253の18行目のソースコード
FirebaseApp.configure()でConnot find ‘FirebaseApp’ in scopeのエラーが発生する。
ここで、詰みました。
…。
7.Firebase
7.1.Firestoreの利用
おそらく、FirebaseAppがないので、動かないと考えた。
そこで、Firebaseのインストール設定をする。
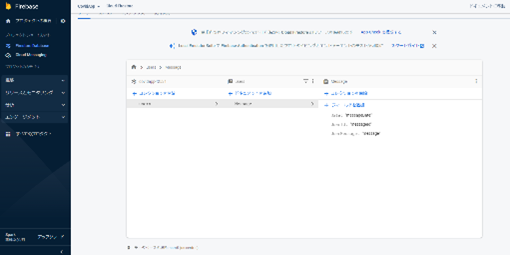
設定後、シミュレータを起動すると以下のようになる。
結果、無事にメッセージを受け取ることができた。
どうやら、Firebase上で、コレクション→ドキュメント→フィールドの順に
階層分けしているらしい。
Firebase使用準備OK
8章に進まず、再度6章に戻る。
6.1.8.シングルトンの続き
p.254の問題は解決。
p.255修正箇所が分かりにくい。
画像の一部が途切れており、引数が分かりにくい。
第2引数を追加すればよいということと、
中のlet label = UILabel()は削除ということ。
以下の図のようになればOK。
6.1.9. 棒グラフ作成(Chartsライブラリ)
6.1.10. ソート
6.1.11.UISearchBar
ここまで、できたらおめでとう。
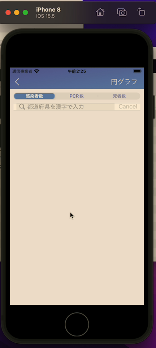
6.2.円グラフ画面
あたりまえですが、全選択コピーは、ちゃんと確認する。
で、円グラフに遷移できません。。。
原因は、ChartViewController.swiftの中のコードが
画面遷移処理になっていない。(該当のソースが書籍に記載されていないので注意)
修正は、以下の通りです。
—————————
@objc func goCircle(){
print(“tappedNextButton”)
}
—————————-
↓
—————————
@objc func goCircle(){
performSegue(withIdentifier: “goCircle”,sender:nil)
}
—————————-
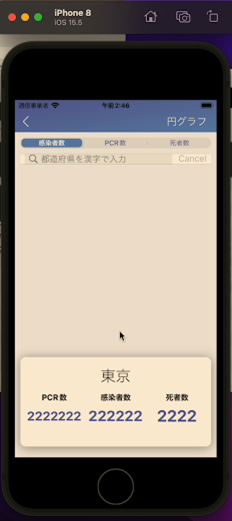
円グラフ成功です。
次回、8章チャット画面の実装。つづく?
一気にデバッグするとエラーの際に修正が大変。
なので、一行ずつ、デバッグは大事。